React Native Starter Tutorial
Created for CSE 370
Getting Started
Part 1Part 2
Part 3
Part 4
Part 5
Part 6
Conclusion
Extra Help
Creating a new PageAdditional Resources
Managing State in React NativeReact Native Documentation
Expo's React Native Tutorial
Part 2
Testing the sample
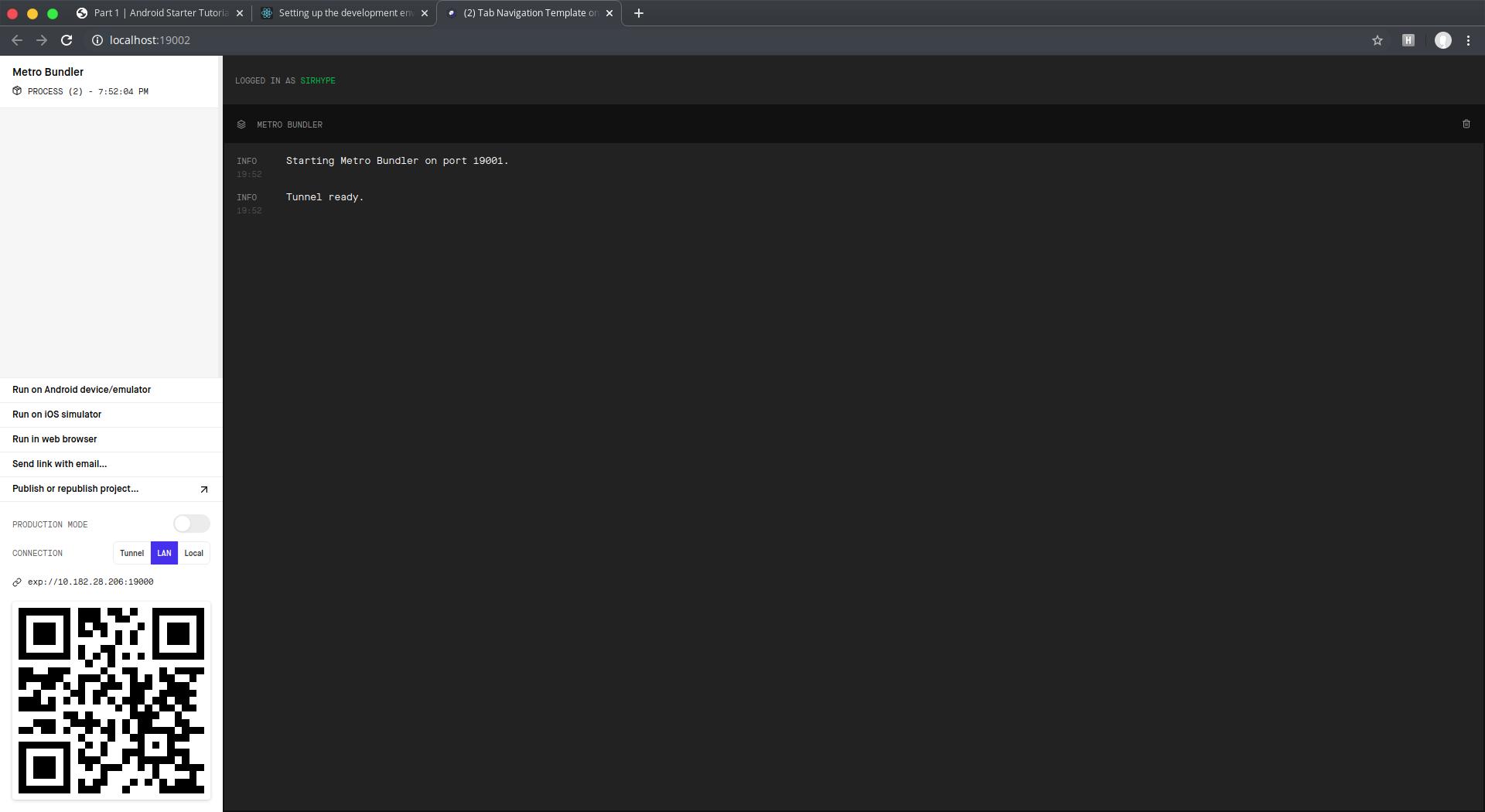
This sample project has a basic page for login and a navigation system. We can now view this on our mobile device, in a browser, or in an emulator. In the last section we ran expo start and should now see a screen like the following:

On the left hand side we see a list of our devices. Towards the middle of the sidebar, we see buttons that let us run the app on our Android device/emulator, iOS device/emulator, and in the browser.
One of the quickest ways to test your app on a mobile device is by using the QR code at the bottom. Start by downloading the Expo App onto your phone.
Expo App for Android https://play.google.com/store/apps/details?id=host.exp.exponent
Expo App for iOS https://apps.apple.com/us/app/expo-client/id982107779
In the app
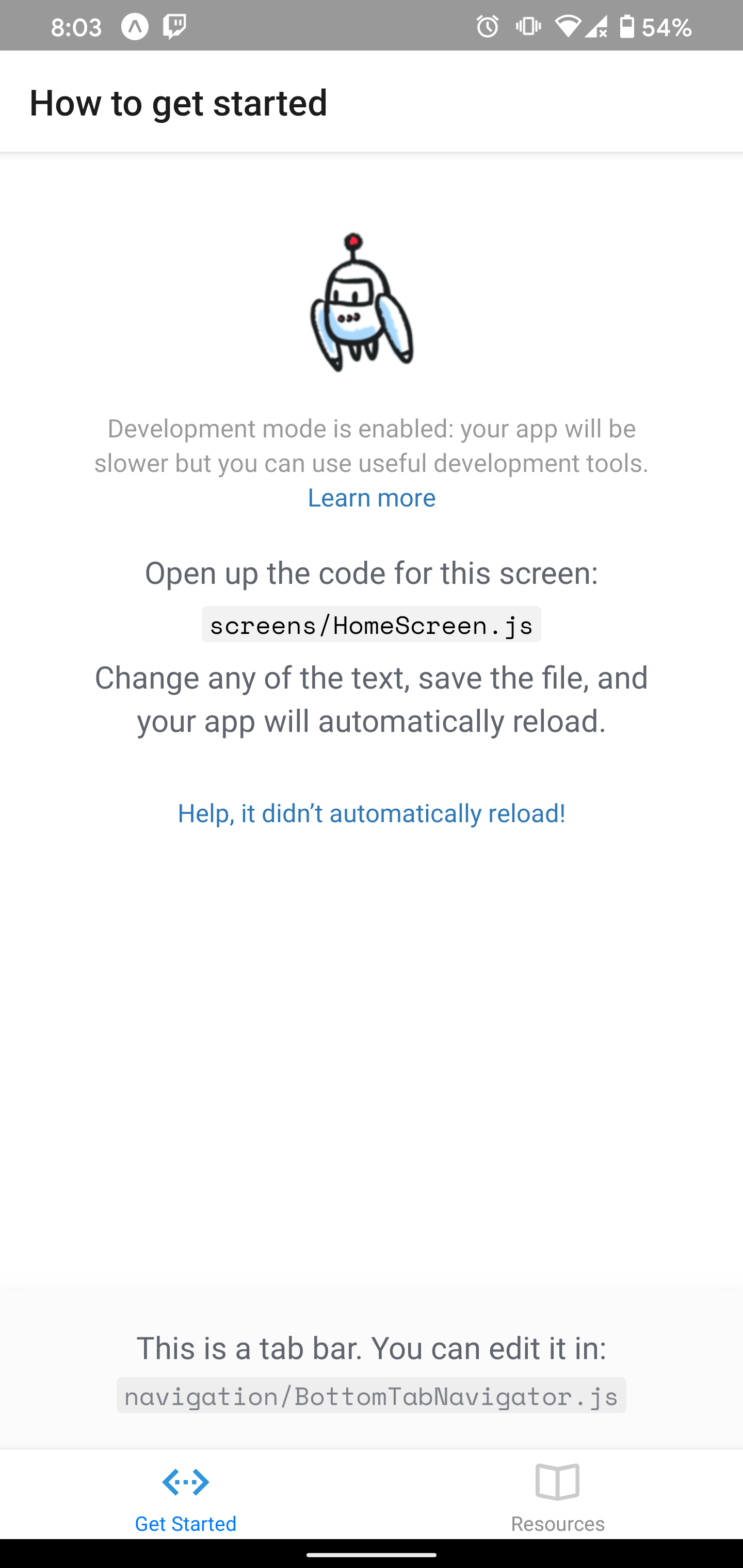
Once you have the app open, click on the button Scan QR Code on Android or the + in the navbar on iOS. Scan the QR code, and VIOLA! Your app is now loading on your phone! When we open the app we should see the following: